Create a Production Ready Infinite Scrolling in React-js using Power of Debounce, Throttle, and Hooks from scratch


Today we all know that infinite scroll has become like a standard practice in most websites as from the user’s perspective, it is easy and friction-less, which indirectly helps companies increase their user’s session duration.
Indeed you must have seen many ways to implement an infinite scroll. However, we will be implementing a custom hook without relying on third-party libraries to give us the infinite scroll’s superpower, which we can reuse in any component.
And if you guys directly want to jump to code, here is the code sandbox link.
Plus the API data is of this form
{
"count": 30,
"next": "http://localhost:3000/api/profile?page=2",
"previous": null,
"data": [
{
"id": 1,
"first_name": "Dorie",
"last_name": "Moncarr",
"avatar": "https://robohash.org/consequaturdelenitiomnis.png?size=100x100&set=set1"
},
{
"id": 2,
"first_name": "Rip",
"last_name": "Eburne",
"avatar": "https://robohash.org/velitmagnamsequi.png?size=100x100&set=set1"
},
...
]
}Now before proceeding further, let me explain Debounce and Throttling first.
Debounce: In simple words, if you are firing an event multiple times, it will execute the last event in a given amount of time. For example, when I will move my scrollbar from top to bottom, hundreds of events are fired; however, we only need events that are fired at the end of a specific time(time can range from a few milliseconds to seconds, depending on the implementation) then we should use debounce.
Throttling: Here, let say we have the rapid-fire of events, and we want to use the first event which got fired and want to ignore the rest of the event for some specific amount of time, then we will use throttling. For example, a user wants to buy PS5, and he/she is clicking mouse pointer hundreds of times or wrote a script to click multiple times, then here it becomes essential for the front-end engineer to send the request only once. The best option here is to use throttling.
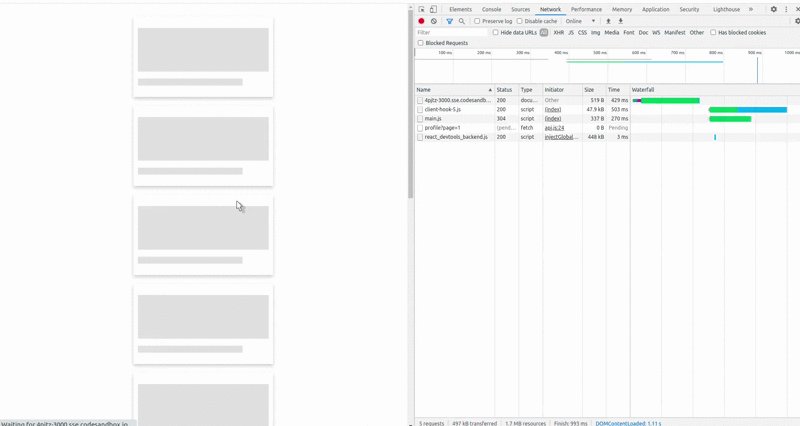
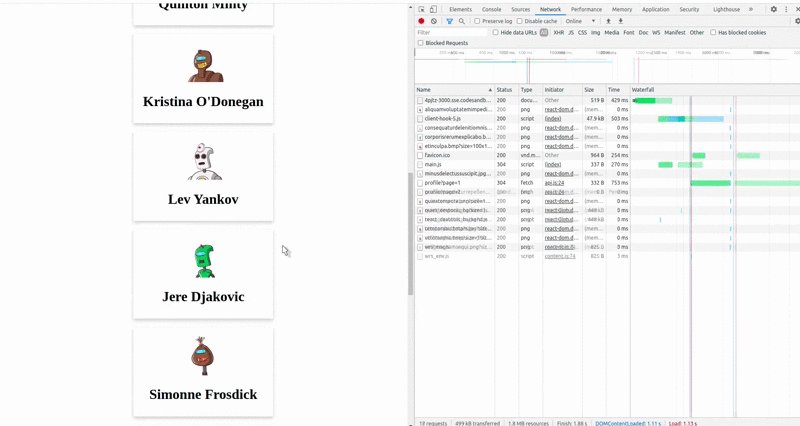
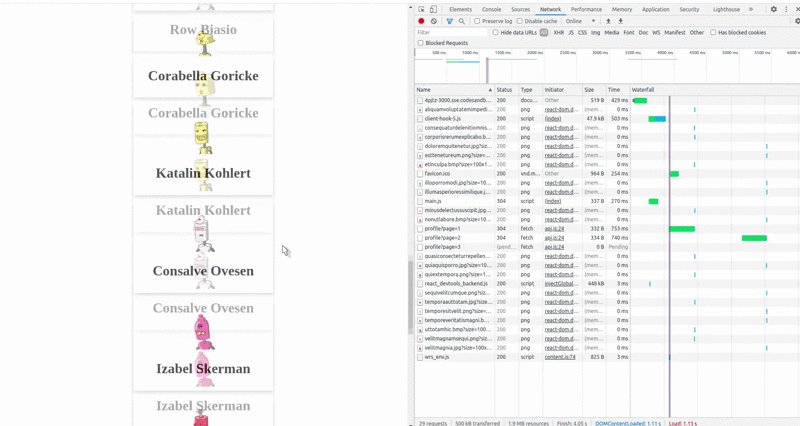
Great, now that you understand what debounce and throttling is, we can start with implementing our hook. The basic setup is to passes a function to hook, which should be called whenever scroll is around 75% of the page size.
And we also need a useRef here called “stop,” which will work as the stopping mechanism whenever we reach the end of the page.
Here we will use useEffect hook for adding window listeners. However, remember we do not want it to fire multiple times. So we will be wrapping our useEffect into our custom throttled useEffect called useThrottledEffect.
Now below is the full implementation of the custom hook.
Hopefully, you must have got the overall flow. Now let’s see how to use this hook in a component.
First, let us create a reusable API call function.
And once we are done, we can proceed with using our useInfiniteScroll hook.
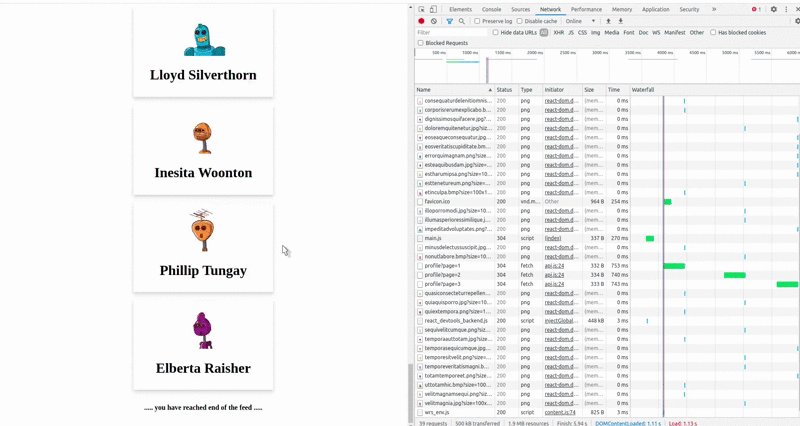
Here we can make two separate functions: first, getting the initial data(page 1) and then using another function to get subsequent pages. Moreover, do not forget to set “stop” true whenever we reached the last page.
🎊 We are done now. Thank you for reading this blog. Feel free to reach out if you have any questions. I’ll be happy to help you.
you can connect with me on my website
